Membuat master quiz menggunakan ispring suite 8
Master quiz adalah quiz yang kita buat dengan ispring suite 8 yang apabila kita butuhkan lagi tinggal kita panggil lagi dari dokumen Powerpoint baru, artinya kita tidak perlu membuat lagi quiz yang sama. Penyimpanan file quiz ini sangat berguna apabila kita akan menggunakan quiz yang sama untuk file presentasi yang berbeda.
Berikut langkahnya :
Langkah pertama
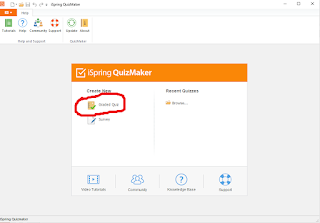
Siapkan 10 soal multiple choice (optional) kemudian silahkan buka slide baru di powerpoint (yang sudah terinstall ispring suite 8 tentunya), lalu klik quiz, jika ada tampilan seperti ini pilih YES
Langkah kedua
Klik Grade Quiz, lalu klik pada tombol segitiga kecil di kanan bawah graded quiz => multiple choice seperti di bawah ini
Langkah ketiga
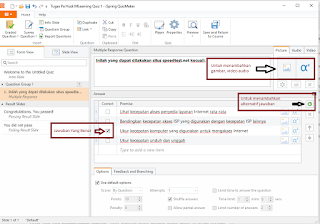
Silahkan masukkan soal dan jawaban yang sudah sobat buat tadi di langkah pertama. Untuk menambahkan alternatif pililah jawaban sobat klik simbol (+) berwarna hijau di samping kanan kotak, untuk menandai jawaban yang benar tempatkan simbol checklist pada jawaban yang benar. Sobat juga bisa menambahkan gambar, video ataupun audio melalui menu insert di kotak sebelah kanan
Langkah keempat
Untuk menambahkan soal lagi sobat ulangi langkah keempat di atas, dialog box untuk soal baru nanti akan otomatis berada di bawah soal pertama, silahkan isi kembali soal kedua dan seterusnya, jika sudah selesai mengentry soal, anda bisa mengatur skala kelulusan peserta tes, di table properties dan passing grade, setelah itu klik Save And Return to Course dan sobat akan kembali ke powerpoint tadi.
Langkah kelima
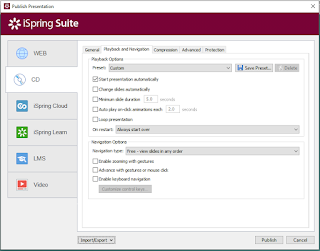
Klik Publish, pilih html5, pada tab properties pilih none, apply and close lalu klik publish, lalu tunggu hingga proses selesai
Sekarang file tersebut sudah tersimpan di komputer sobat, yang harus sobat ingat tentu saja letak direktori penyimpanan file tersebut. Sebagai catatan file yang akan kita gunakan nanti ada di folder "quiz" dan filenya bernama "quiz1.quiz". File ini adalah yang kita sebut tadi sebagai master quiz. Sampai sini sebetulnya sudah selesai. Akan tetapi bagaimana cara memanggilnya nanti di file presentasi baru? mudah saja silahkan sobat kembali buka file atau slide powerpaint baru, akan tetapi di langkah kedua jangan pilih graded tapi pilih browse seperti di gambar ini
kemudian load file "quiz1.quiz" tadi :
maka kemudian quiz tersebut siap kita gunakan lagi
Selamat Mencoba!!!
Regards! 😊